こんにちは、小林です。
前々回からソースに慣れてみましょう!ということで、ブログを書いていますが、
試しにテキストモードを覗かれたりしましたか?
さて今回は、いよいよページ内リンクの実践編です。
長いブログや長い固定ページを作る場合、途中で離脱されてしまう可能性がありますが、
冒頭に目次をつけておけば、気になった項目だけでも読んでもらえるかもしれません。
また、長いページを読み終えた後、メニュー部分にすぐ戻れるように、
ページトップへ戻るボタンを入れておけば、よりユーザーに親切ですよね。
表現の幅を広げられる機会ですので、是非、挑戦してみてください。
【目次】
ページ内リンクの設定方法
└ アンカーの作り方
| □ページ内リンクの設定方法 |
ページ内リンクは、まずリンク先となるところに目印(アンカー)を作り、リンクを張る時に、そのアンカー名を指定するだけです。
◆アンカーの作り方
アンカーのタグは、2通りあります。
1:*//<a name=”アンカー名”></a>*//
2:*//<要素 id =”アンカー名”></a>*//
アンカー名は、半角英数字で指定してください。
例えば、case1とかpoint1とかpagetopなどです。
2つ目の要素というのは、<h>タグや<div>タグなどのことです。
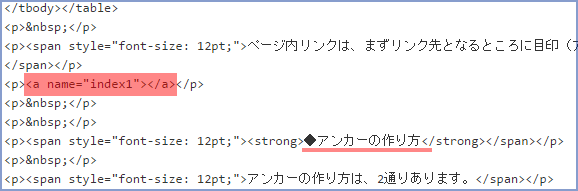
今回は、1つ目の方法で行いたいと思います。
このように入れてみました。
“◆アンカーの作り方”というテキストの上にリンクさせたいので、そのタグより上にアンカーを設置しました。
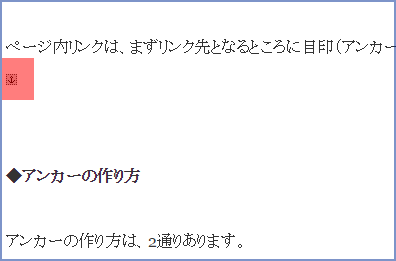
ビジュアルモードで確認すると下記のようなアイコンが表示されます。
◆アンカーへリンクを張る
次に設置したアンカーへリンクを張ります。
リンクしたいテキストの最初と最後に開始タグと終了タグを入れます。
*//<a href=”#アンカー名”>テキスト</a>*//
アンカー名の前に#を必ず入れてください。
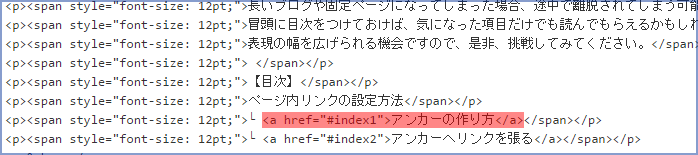
このように入れます。
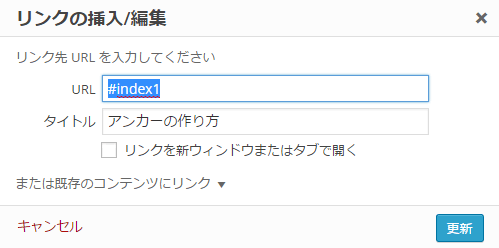
この部分は、ビジュアルモードのリンクアイコンを使用すれば、すごく簡単に設定することもできます。
ページ内リンクは、同ページに複数設置することが可能ですが、その場合、アンカー名は同じにならないように注意してください!
ふぅ、今回も疲れさせてしまったかもしれませんが、いつかお役に立つ日が来ると嬉しいです。