こんにちは、小林です。
i-cueは、ホームページ作成の知識がなくても簡単に作成できるシステムですが、
少し知識を持っているだけでも、出来ることの範囲が増えてきます。
これから少しずつですが、ホームページの基礎的なところもご紹介していき、
機能にはないけれど出来る事をご案内したいと思います。
まず、私たちが見ているホームページは、
「ここにこの大きさの文字を入れて、ここにこの画像を入れて・・・」
というような指示をするデータを元に表示された結果です。
その指示をするデータをHTML(Hyper Text Markup Language)ファイルと呼んでいます。
HTMLファイルに、<>で囲まれたタグを書いて指示していきます。
タグを使って書かれた文をHTMLソースと呼びます。
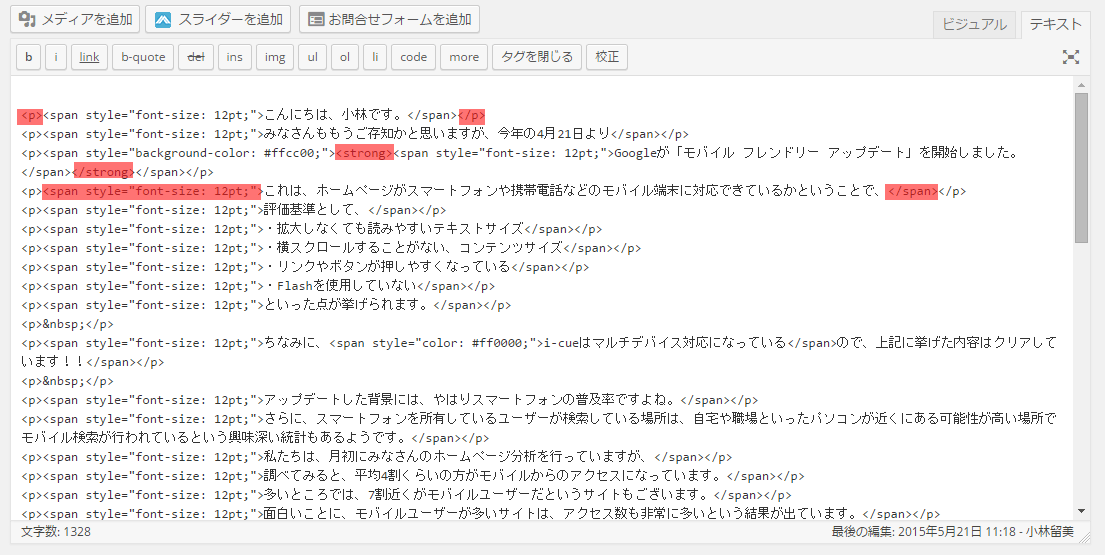
例えば、先週私が書いた記事のHTMLソースは↓↓このような感じです。
(↓↓画像をクリックすると拡大表示します)
文字列になっているので、パッと見ると、「うぇ~」と思いますが、
よ~く見ると、「なるほど~」となりませんか??
私は、この文字列に魅かれてしまった一人です(^^;
すでにお腹いっぱいになられた方もいらっしゃると思いますので、
今回は、“タグに慣れる”ということで、i-cueで使用されている代表的なタグを3つだけご紹介します。
注) *//部分は無視してください。
その前に、簡単にタグの構成をご説明します。
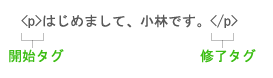
タグは、指定したい内容を開始タグと終了タグで囲って指示します。
では、<P>タグです。
*//<p></p>*//
このタグに囲まれた部分がひとつの段落であることを表しています。
i-cueでは、改行すると自動的に<P>タグで囲まれていきます。
次に、<strong>タグ
*//<strong></strong>*//
このタグに囲まれた部分の文字が太くなります。
i-cueでは、フォントの編集で、太文字にするBボタンを押すと、ソースではこのタグが使われます。
最後に、<span>タグです。
*//<span></span>*//
少し難しいのですが、これ自身は特に何の意味を持たないタグです。
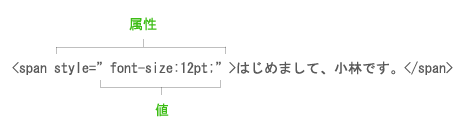
ただ単に範囲を示すタグで、このタグの中に、属性を組み合わせることで、文字の大きさを変えたりします。
*//<span style=”font-size:12pt;”></span>*//
上記のタグで囲まれた文字は、12ポイントの大きさになります。
※12ptの部分を希望の数値に変えれば、自由に文字サイズを変えることができます。
i-cueでは、フォント編集にてフォントサイズを変えると、ソースではこのタグが使われます。
ということで、記事を書いた時に、テキストモードに切り替えてみてください。
ビジュアルモードで編集していた時には気付かなかった、まったく別人のホームページの顔が見られるはずです。
タグはこの他、まだまだ沢山あります。
覚えきれないので、私はパソコンの隣に、いつもHTML辞典を置いています(^^;
今回は、すぐに試せるものではありませんでしたが、少しでも興味が湧いてくれると嬉しいです。
是非、次のステップに挑戦してみてください!