小林です。
今回は、
読みやすいブログを書くために使って欲しい機能をご紹介します。
普段使っているメールの文章って、固くなったり、
怒っていないのに「怒ってる?」と思われたりしたことはありませんか?
言葉の抑揚や、表情がわからない分、表現方法に注意する必要がありそうです。
ホームページ内の文章やブログも同じです。
極端ですが・・・ホームページ内にある『利用規約』や『同意書』、見るからに読みにくいですね。
1段落は、3~4行程度にして、段落と段落の間には、空行を入れると、
読み手のストレスが軽減され、読み進めやすくなるそうです。
また、単調な文字の羅列を避けるために、色文字や太文字、文字のサイズを変えてみたり、
画像や箇条書きを挟んでみても、レイアウトに動きが出て、読みやすくなりますね。
さて、i-cueにも、読みやすいブログが書ける機能があります。
まずは、文字を装飾して、重要な部分、伝えたい部分を強調させてみましょう!
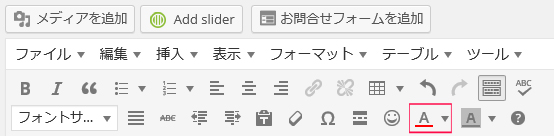
【文字に色をつける】
色をつけたい文字や文章を選択した状態で、赤枠の▼部分をクリックし、希望の色を選択してください。
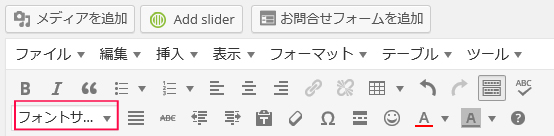
【フォントサイズを変更してみる】
サイズを変更したい文字や文章を選択した状態で、赤枠の▼部分をクリックし、希望のサイズを選択してください。
以下は、設定できるフォントサイズの大きさです。私はよく12ptの大きさを使用しています。
フォントサイズ 8pt
フォントサイズ 10pt
フォントサイズ 12pt
フォントサイズ 14pt
フォントサイズ 18pt
フォントサイズ 24pt
フォントサイズ 36pt
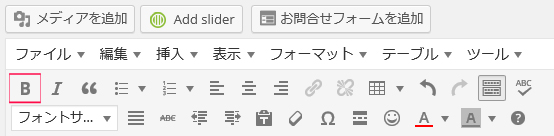
【文字を太文字にする】
太くしたい文字や文章を選択した状態で、赤枠のボタンをクリックしてください。
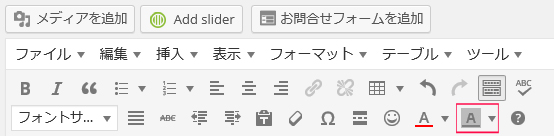
【文字の背景に色をつける】
背景色をつけたい文字や文章を選択した状態で、赤枠の▼部分をクリックし、希望の色を選択してください。
最後に・・・
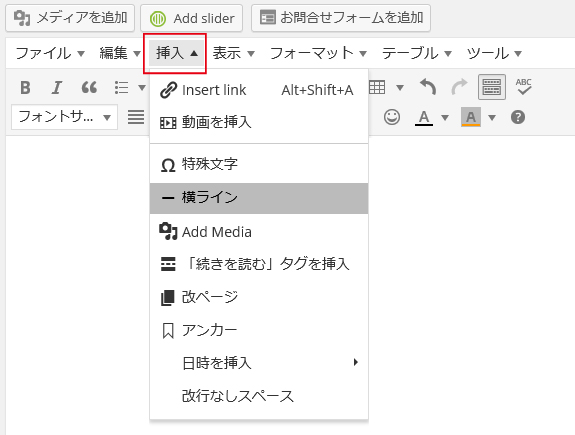
【文章中に横ラインをいれる】
赤枠の▼部分をクリックし、横ラインを選択してください。
文章中の区切りをはっきりさせたい時に、使用したりできます。
今回ご紹介した、たった5つの機能を使うだけでも、ブログの印象がガラっと変わります。
ただし、乱用すると、かえって読みにくくなる場合がありますので、ご注意ください!
では、是非、皆さんのブログに取り入れてみてくださいね。