こんにちは!神成です。
最近、ブログのアイキャッチ画像を載せているにもかかわらず、fbページで画像が掲載されないという問題が発生しているお客様がいるようです。
時々、wordpressとfacebookとの相性が悪くなり、それぞれのシステムが対応するまで表示に不具合を起こすそうです。
自動連動機能自体は機能してまして、これを手動ですが解決する方法がありますので、ご案内させていただきます!
実は、過去にもこのような事象は発生していまして、その際に対応策をご案内をさせていただきましたので、改めてご説明いたします。
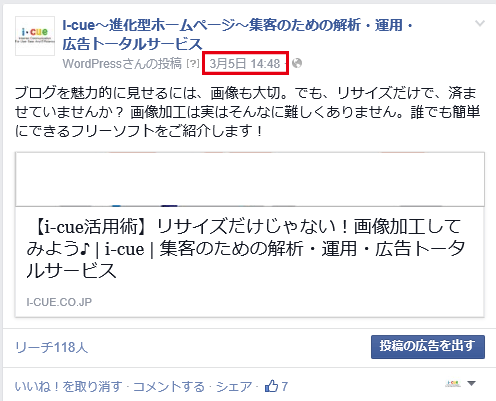
まず、Facebookページを開き、画像が反映されなかった記事の上部に表示されているアップ時間をクリックします。
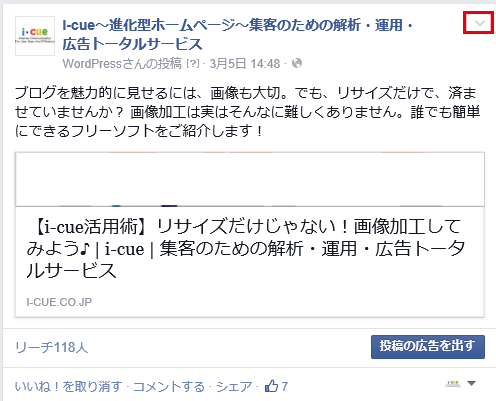
クリックすると、その記事だけが表示されるので、その次に、記事の右上にある下矢印をクリックしてください。
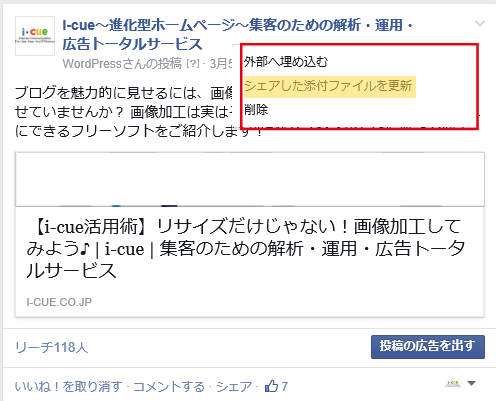
「シェアした添付ファイルを更新」を選択し、画像表示された記事が出てきたら「保存する」ボタンを押してください。
この不具合は、Facebookクローラーというものが、まだクロールされていないことで起こる問題だと言われています。
少し時間をおいてから、試すと画像が反映されるようになるかもしれません。
ただ、これで解決しない場合があります。
その時は【Facebookのデバッカー】というものを利用します!
今回はさらにこちらを利用した解決策をご案内いたします。
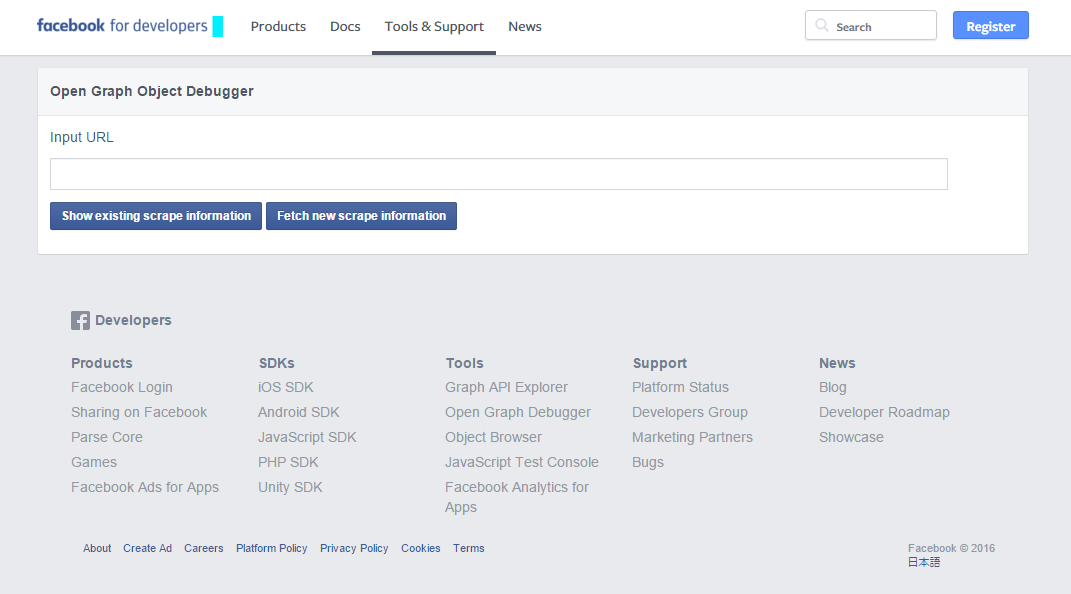
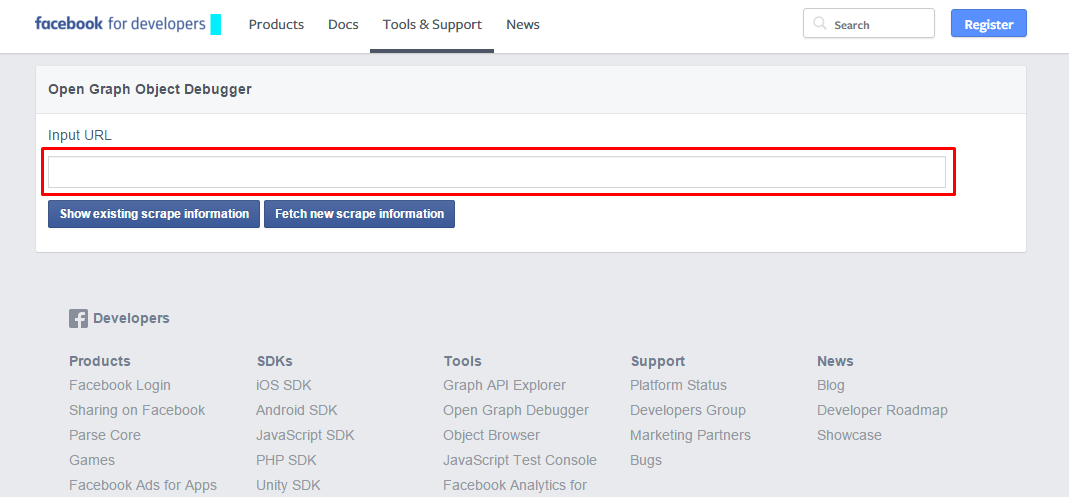
下記URLをクリックすると次のような画面が出ます。
https://developers.facebook.com/tools/debug/og/object/
Input URLという部分があるので、そこに公開した対象のブログのURLを入力します。
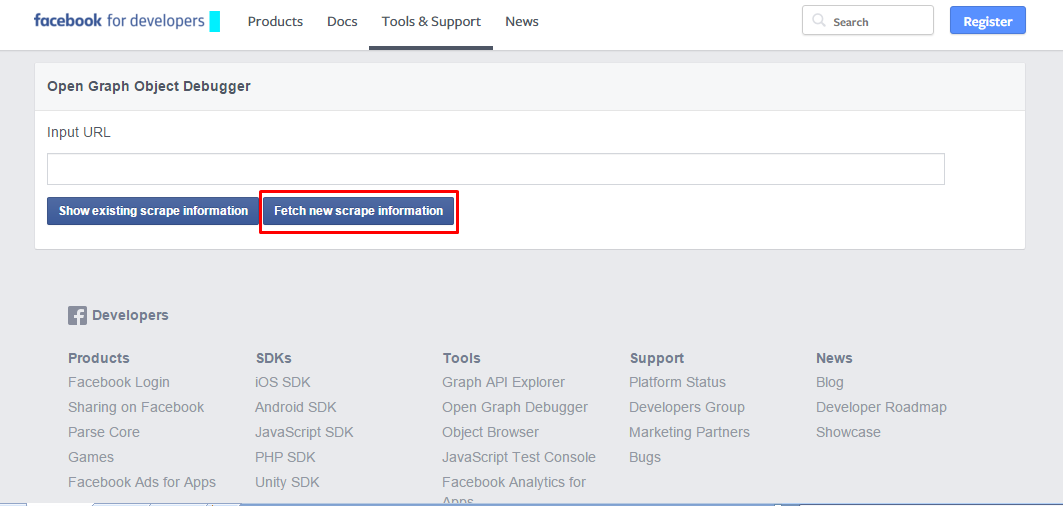
入力をしましたら、【Fetch new scrape information】という右側のボタンをクリックします。
こちらをクリックすると、画像を表示するように調整をしてくれます。
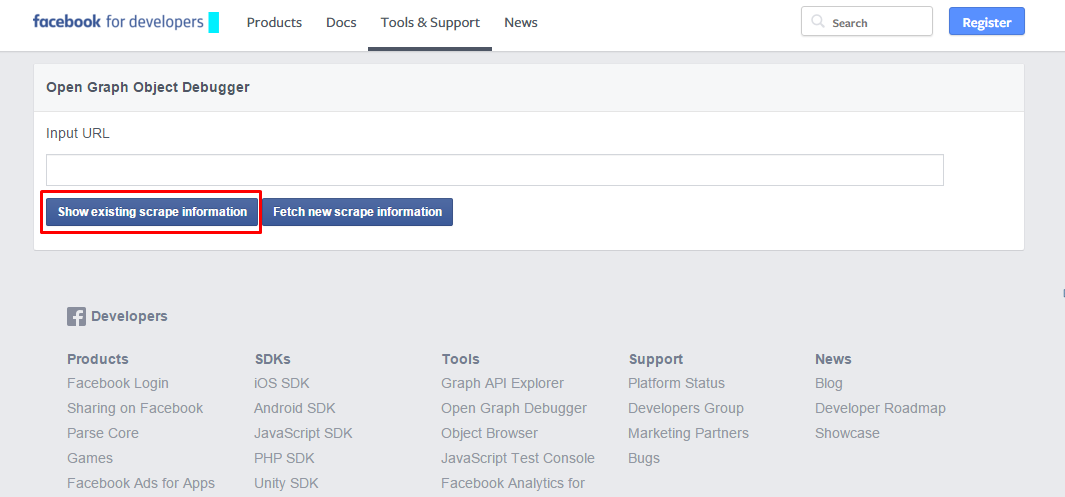
クリックするとページが更新されますので、次に【Show existing scrape information】という左側のボタンをクリックします。
このボタンを押してページ下部を見ると、fbページでどのように表示されるかがわかりますのでご確認ください。
この作業が終わりましたら、fbページの方の「シェアした添付ファイルを更新」の作業を進めてください。
そうすると、アイキャッチ画像が表示されるようになります。
もし、一度この作業をしてもアイキャッチ画像がfbページで反映されない場合は、何度かこの作業を繰り返してみてください。
ただし、アイキャッチ画像の縦か横のどちらかのサイズが200ptを下回っていますとこの作業に関係なくfbページにアイキャッチ画像は反映されませんので、
お気を付けください。
最近、またアイキャッチ画像が反映されない事象をよく見つけますので急遽ブログでお伝えさせていただきました。
i-cueホームページをご利用のお客様にはお忙しいところお手数をおかけしますが、どうぞよろしくお願いいたしますm(__)m