こんにちは、小林です。
今回は、少し難しい話しです。
でも、そろそろホームページ制作にも慣れてきて、こだわりが出てきた方もいらっしゃるようなので、思い切って書いてみます。
そもそも、ホームページは、さまざまなプログラミング言語から構成されています。
どんな感じかご自身で一部を確認できる方法があります。
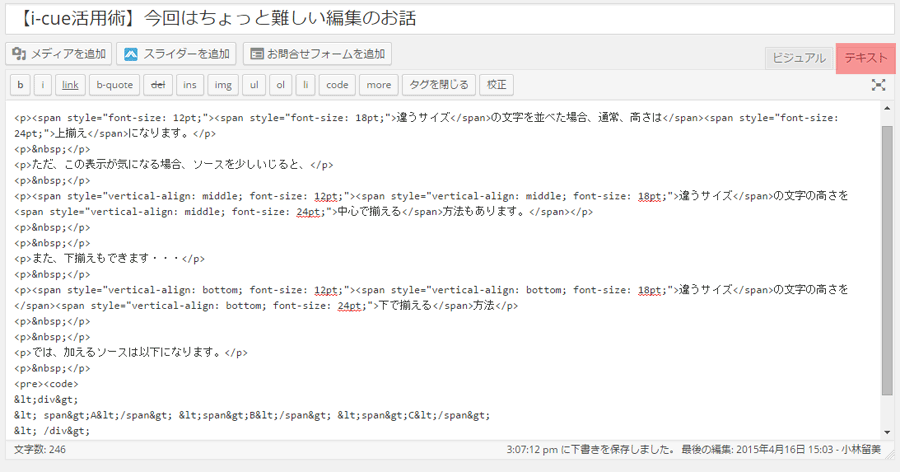
それは、記事投稿の作成画面で、いつも通りブログを書いた後、通常“ビジュアル”設定になっているところを“テキスト”に変えてみてください。
全然違うイメージですよね?!
これは、HTML言語というものです。
基本、HTMLは<>で括られたタグを使って構成されています。
この文字列をソースコードと呼んでいます。
ゆくゆく、タグの意味とかも紹介できたらと思いますが、今回は、どんなものかを知ってもらうだけで十分です。
ビジュアルフィールドでは、表現できない部分をこのソースコードを書き換えることで補うことができます。
例えば、
違うサイズの文字を並べた場合、通常、高さは上揃えになります。
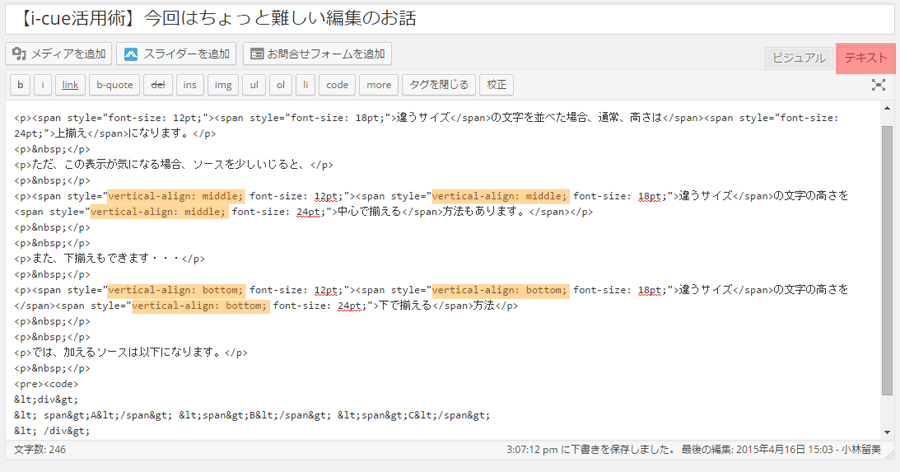
ただ、この表示が気になる場合、ソースを少しいじると、
違うサイズの文字の高さを中心で揃えることができます。
また、下揃えもできます・・・
違うサイズの文字の高さを下で揃える方法
と、こんな感じです。
ちなみに、書き加えた要素は、こちらです。
 どうでしょう?目がチカチカしてしまったでしょうか。
今回は、皆さんが作成されているホームページの裏側(管理画面)の裏側を少し見てもらいました。
ホームページ作成を行っているのであれば、知っておいた方が得する基礎知識もあります。
きちんと改行しているはずが、プレビューすると改行できていない!!なんてことはありませんか?
でも、ソースを見れば原因と解決方法が見つかります。
そこの部分は・・・という方も、是非、ご自身のホームページの裏側を覗いてみてください!
どうでしょう?目がチカチカしてしまったでしょうか。
今回は、皆さんが作成されているホームページの裏側(管理画面)の裏側を少し見てもらいました。
ホームページ作成を行っているのであれば、知っておいた方が得する基礎知識もあります。
きちんと改行しているはずが、プレビューすると改行できていない!!なんてことはありませんか?
でも、ソースを見れば原因と解決方法が見つかります。
そこの部分は・・・という方も、是非、ご自身のホームページの裏側を覗いてみてください!