吉岡です!
今日のテーマは、ホームページ,ブログをお持ちの方必見のテーマとなっています!
以前 SEOに関する記事を公開しましたが、具体的にどんなことをすればいいのか…という部分についてはお話していませんでした。
そこで今回は、
実践編SEOとして[metaタグ]というものについてお話したいと思います!
|前回までのおさらい
まずは、以前アップした「みんなが知っているようで知らないSEOって?」という記事を簡単におさらいしたいと思います。
きちんと読みたいという方は、是非こちらの記事も読んでみてくださいね!
SEOは、日本語だと「検索エンジン最適化」と呼ばれます。
検索エンジンとはGoogleやYahoo!など、「検索窓」に入力したキーワードに従って「ホームページ」を検索結果として表示する機能のことです。
なのでSEOは一言で言ってしまうと、
「GoogleやYahoo!での検索結果にヒットするホームページにするための施策」ということになります。
「検索経由でのアクセス数」を伸ばすことができるテクニックとして、SEOの方法もたくさんあります。
重要なポイントは、
検索エンジンに「どんなページなのか」きちんと伝えることです。
「このホームページは○○なページがたくさんある」から、検索結果の上位に表示させよう!
そんな風に検索エンジンへ伝える方法を知りたくないですか??
|「どんなページなの?」を伝える方法=[metaタグ]
「このページは○○についてのページです」を自己申告しないと、残念ながらせっかく作ったページも無いに等しいです!
例えばエステサロンのホームページに、「エステ」というキーワードを自己申告しなかったとします。
すると「エステ」というキーワードで検索した人にそのホームページは表示されづらくなってしまいます。。
こうした事態を避けるために[metaタグ]と呼ばれる設定を行う必要があります。
なんだか訳がわからないぞ!という方でも大丈夫です!!
意味さえ覚えておけば、設定はそれぞれカンタンなはずです!!
(※分からない場合には、吉岡までお声がけください!)
[metaタグ]にも大きく3種類あります。
それぞれご紹介していきたいと思います!
1.Titleタグ
その名の通り、そのページの「タイトル」を設定するためのタグです。
どんなページなのか、端的に表すことが「タイトル」のお仕事。
この「Titleタグ」の中にヒットさせたいキーワードが入っていないと、SEO的には絶望的になってしまいます…!!
そして、だいたい全角で30文字程度が検索結果に表示されます。
2.meta description
「meta description」は、そのサイトの説明文章です。
どんなページなのか、検索エンジンはもちろん読んでくださるお客様にもお伝えする必要があります!
そこで使用するのがこの「meta description」です!
説明文を読んだ方が「このページを見たい!」と思えるように書くことが大切です(^^)
3.Keywordタグ
最後に「キーワードタグ」ですが、これはそのままの意味です(笑)
そのページに配置したいと思うキーワードを5個ほど設定する必要があります。
「こんなページだよ!」を伝えるためのキーワードは、表に見える設定じゃないんですがめちゃめちゃ大事です!!
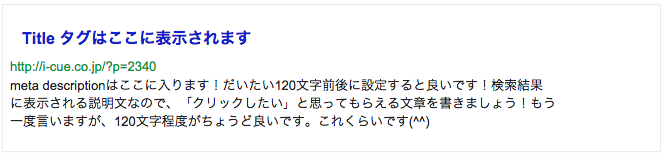
⇓検索結果イメージ⇓

metaタグについての説明は以上です。
このタグの設定ができているか,できていないか、ここで【検索経由のアクセス】をバツグンに激増させることができます!!
|まとめ
ここまで説明したmetaタグの設定は、本当に重要なテクニックです!
でも一番 大切なのは、もちろんコンテンツの中身です!!
SEOもといmetaタグの設定に関しては、読んでいただくキッカケ作りでしかありません!
本当に大切なのは「良い情報」をきちんと届ける、ということです。
☆どんな風に設定すればいいの?
☆このページってmetaタグ設定されてる?
心配になった方は 僕が確認しますので、お気軽にお問い合わせください!(^^)/