こんにちは、小林です。
前回から“タグに慣れよう!”ということで、HTMLソースをご紹介していますが、どうでしたか?
タグを修正する時には、どうしてもソースを見ることになり、
また、どの部分に入れるのかを探し出さなくてはなりません。
なので、とにかくソースを見ても、決して眉間にシワをよせてはいけないのです(^^;
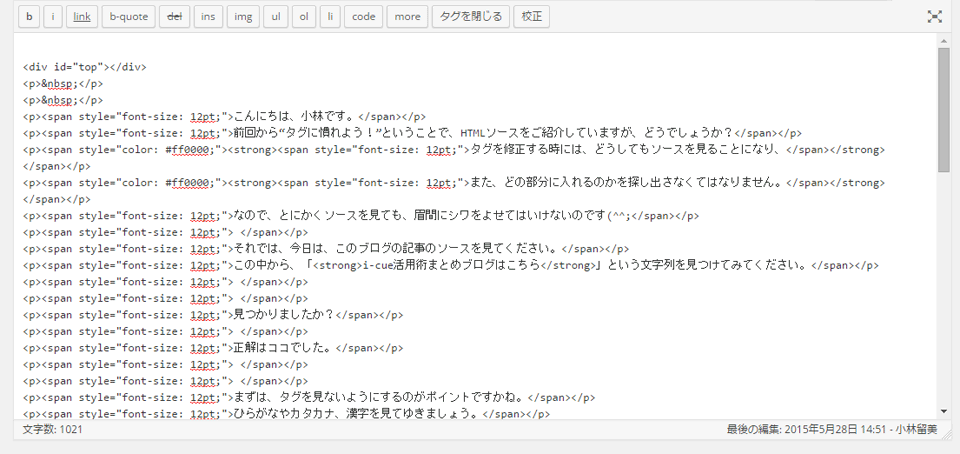
それでは、今日は、このブログの記事のソースを見てください。
この中から、「i-cue活用術まとめブログはこちら」という文字列を見つけてみてください。
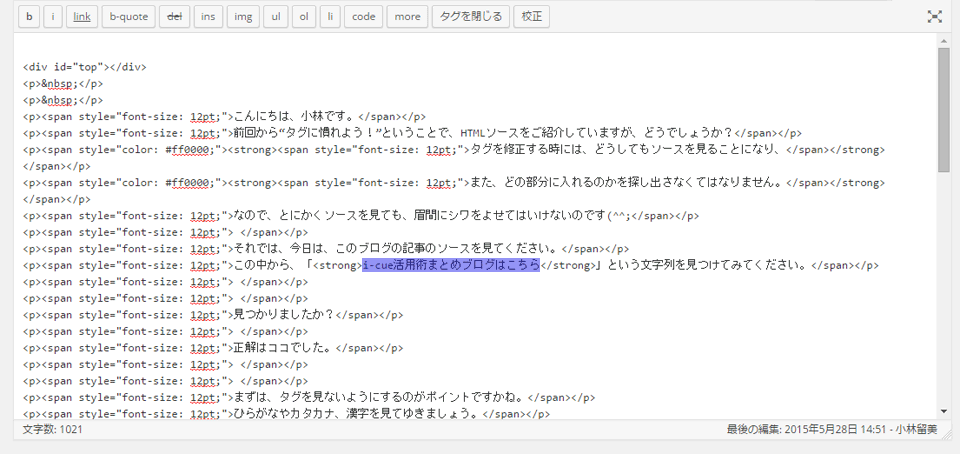
見つかりましたか?
正解はココでした。
まずは、タグを見ないようにするのがポイントですかね。
ひらがなやカタカナ、漢字を見てゆきましょう。
日本語でよかった~と思う瞬間です。これが英文だったら、更に分かりづらいですからね。
さて、その文章にタグを挿入してみたいと思います。
挿入するタグは、<A>タグです。
このタグは、リンクを貼るときに使用します。
注意) *//は無視してください。
*//<a href=”https://i-cue.co.jp/3072/“>i-cue活用術まとめブログはこちら</a> *//
リンクを張りたいテキストの最初と最後に始まりのタグと終りのタグを入れます。
始まりのタグは
*//<a href=”https://i-cue.co.jp/3072/“>*//
終りのタグは
*//</a>*//になります。
リンク先は、緑のテキスト部分を編集することで変えられます。
まぁ、リンクの張り方は、ビジュアルモードで、簡単に編集してもらっているので、わざわざタグを使って編集することはないですよね。
そもそもi-cueは、誰でも簡単にホームページが作れるシステムなんですから・・・
ただ、次回は、こんなリンクに挑戦してもらいたいんです。
下記のリンクを押してみてください。
「お帰りなさい(^^;」
先頭まで戻ってしまいましたか?
でも、例えば、長いブログを書いた場合や、ページ上部に目次を設定して目的の文章まですぐに辿りつかせるページなどには、とても役に立つ機能です。
別のページのこの部分にリンクを飛ばす!なんてこともできるようになります。
この機能は、リンクする時の<A>タグが使用されているんです。
ポイントは、リンクの設定と飛ぶ先にアンカー(目印)を設定してあげることです。
次の回で実践してみましょう!
ということで、実践編に行く前に、ソースコードを読むことに慣れておいてくださいね!